Card Payments
This document will guide you on how to correctly integrate card payments via PowerBoard.
This document will guide you on how to correctly integrate card payments via PowerBoard.
This document will guide you on how to correctly integrate card payments via PowerBoard.

Before you begin
When sending requests to PowerBoard’s API, you must provide either a Public Key and/or Secret Key depending on your use case.
API keys are generated via PowerBoard’s Merchant Dashboard, in three easy steps:
- Login to the PowerBoard Merchant Dashboard.
- Click on the ‘My Company’ link and proceed to the ‘API and Security’ heading.
- On screen, you’ll see both Public and Secret Key required to send requests to PowerBoard’s API.
Your integration will utilise the following components:
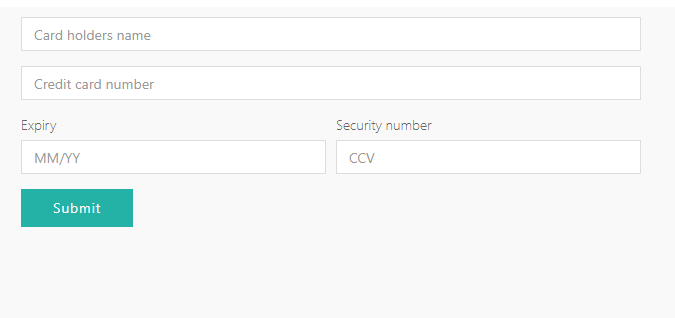
You should begin by including PowerBoard's Hosted JavaScript library in your page and creating a container for the PowerBoard widget
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'GATEWAY_ID');
</script>
<div id="widget"></div>
Initialise the PowerBoard Widget by calling the .load method and the widget's environment to 'preproduction_cba'.
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.minjs"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'GATEWAY_ID');
widget.setEnv("preproduction_cba");
widget.load();
</script>
<div id="widget"></div>

You can use pre-defined methods and parameters to allow you to customise the fields and set styles of the widget. Additionally, you are able to monitor real-time customer interactions through the use of the widget's event call-backs.
See below methods and their definitions:
| Method | Description |
|---|---|
| .onFinishInsert | After the 'finish' event of the widget, the 'payment_source' object will be inserted into the input (selector). |
| .setEnv | Method to change PowerBoard environments. |
| .useAutoResize | Method to change PowerBoard environments. |
| .setTexts | Allows you to set custom texts inside the widget. |
| setFormElements | Allows you to set additional mandatory fields within the widget |
| .setStyles | Allows you to set custom styling for the widget. |
| .on | Event listener for the widget, valid events include: - afterLoad - submit - finish - validationError - systemError - metaChange - resize |
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget("#widget", "YOUR_PUBLIC_KEY", "GATEWAY_ID");
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
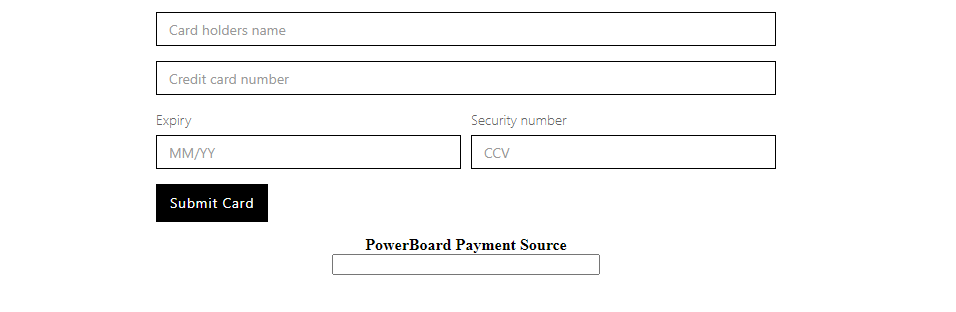
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);})
</script>
<div id="widget"></div>
Our Widget is extensively customisable
Please refer to Widget Customisation guide to learn more about it.
This example shows how you can use PowerBoard's pre-defined methods to customise your widget.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PowerBoard Widget Example - Card Payments</title>
<style>
iframe {
border: 0;
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<!-- Container for PowerBoard Widget -->
<div id="widget"></div>
<!-- Payment Source Textbox -->
<center>
<label for="payment_source"><b>PowerBoard Payment Source</b></label>
</center>
<center>
<input type="text" size="33" id="payment_source" name="payment_source">
</center>
<script
src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget("#widget", "YOUR_PUBLIC_KEY", "GATEWAY_ID");
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);});
</script>
</body>
</html>

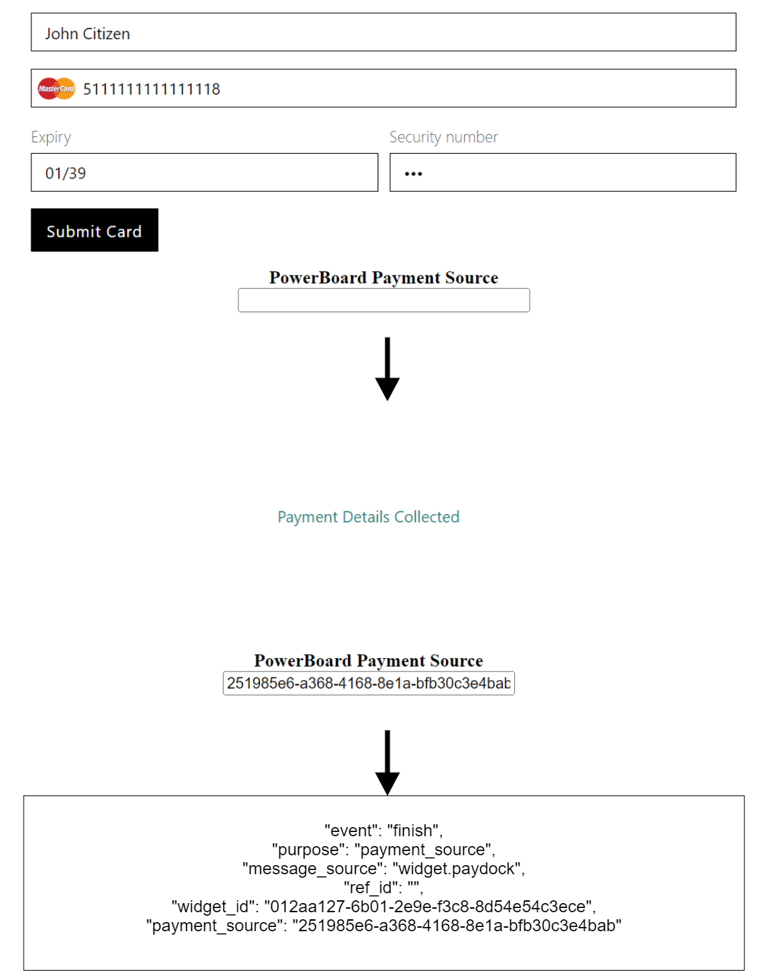
After submission of card details, the widget will return a "finish" event containing the below parameters within the object:
{
"event": "finish",
"purpose": "payment_source",
"message_source": "widget.paydock",
"ref_id": "",
"widget_id": "012aa127-6b01-2e9e-f3c8-8d54e54c3ece",
"payment_source": "251985e6-a368-4168-8e1a-bfb30c3e4bab"
}

Use the payment_source returned from the Widget in your API charge request, see below example:
Go to the charge endpoint page.
| API Endpoint | https://api.preproduction.powerboard.commbank.com.au/v1/charges |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/jsonContent - Type will always be application/json. |
| Request Parameters | amount - string - Total amount for the transaction. currency - string. Always set to 'AUD'. reference - string - Reference for the transaction. This reference may assist to identify the transaction in your back-end systems. For example, a purchase order number or invoice number. token - string - payment source string returned from the widget following the "finish" event. Example: "paymentsource": "c2a69078-110c-4081-a927-167d9d1b2f04". customer.first_name - _string - Customer first name. customer.last_name - string - Customer last name. customer.phone - string - Customer phone number. customer.email - string - Customer email address. customer.payment_source.address_line1 - string - Customer address, line 1. customer.payment_source.address_line2 - string - Customer address, line 2. customer.payment_source.city - string - Customer city. customer.payment_source.state - string - Customer state. customer.payment_source.postcode - string - Customer postcode. customer.payment_source.country - string - Customer country. |
Once you have submitted your API charge request, PowerBoard will respond accordingly with a 201 Created. The response should be stored against your database or relevant payments ecosystem.
{
"amount": "10.00",
"currency": "AUD",
"reference": "Invoice 123456789",
"token": "251985e6-a368-4168-8e1a-bfb30c3e4bab",
"customer": {
"first_name": "John",
"last_name": "Citizen",
"phone": "0412123123",
"email": "[email protected]",
"payment_source": {
"address_line1": "123 Test Street",
"address_line2": "Unit 123",
"address_city": "Sydney",
"address_state": "NSW",
"address_postcode": "2000",
"address_country": "Australia"
}
}
}
{
"status": 201,
"error": null,
"resource": {
"type": "charge",
"data": {
"transfer": {
"items": []
},
"schedule": {
"stopped": false
},
"statistics": {
"total_refunded_amount": 0,
"full_refund": false,
"need_sync": true
},
"customer": {
"payment_source": {
"type": "card",
"gateway_id": "63cf37b142194166721498e9",
"gateway_name": "CommWeb",
"gateway_type": "MasterCard",
"ref_token": "9572979581301474",
"card_name": "John Citizen",
"card_number_last4": "1118",
"card_number_bin": "51111111",
"expire_month": 1,
"expire_year": 2039,
"card_scheme": "mastercard",
"address_line1": "123 Test Street",
"address_line2": "Unit 123",
"address_city": "Sydney",
"address_postcode": "2000",
"address_state": "NSW",
"address_country": "Australia",
"card_funding_method": "CREDIT",
"card_issuer": "FISERV SOLUTIONS, LLC"
},
"first_name": "John",
"last_name": "Citizen",
"email": "[email protected]",
"phone": "0412123123"
},
"type": "financial",
"status": "complete",
"capture": true,
"authorization": false,
"archived": false,
"one_off": true,
"_source_ip_address": "140.168.135.2",
"_id": "63e1b8b933020e1cd6305be7",
"amount": 10,
"currency": "AUD",
"reference": "Invoice 123456789",
"items": [],
"transactions": [
{
"type": "sale",
"status": "complete",
"_source_ip_address": "140.168.135.2",
"gateway_specific_code": null,
"gateway_specific_description": null,
"error_message": null,
"error_code": null,
"status_code": null,
"status_code_description": null,
"include_authorization": false,
"_id": "63e1b8b933020e1cd6305be8",
"currency": "AUD",
"amount": 10,
"amount_fee": null,
"amount_surcharge": null,
"amount_original": null,
"created_at": "2023-02-07T02:34:33.946Z",
"external_id": "371f6525-378f-46cf-ac2a-9a2ea11b698a:0fc1acae-7488-4882-996d-b2b50b41ba45",
"external_reference": "303802315018",
"authorization_code": "821802"
}
],
"company_id": "63cf32a154a870183bf2398a",
"amount_surcharge": null,
"amount_original": null,
"updated_at": "2023-02-07T02:34:35.138Z",
"created_at": "2023-02-07T02:34:33.947Z",
"__v": 0,
"external_id": "371f6525-378f-46cf-ac2a-9a2ea11b698a:0fc1acae-7488-4882-996d-b2b50b41ba45"
}
}
}
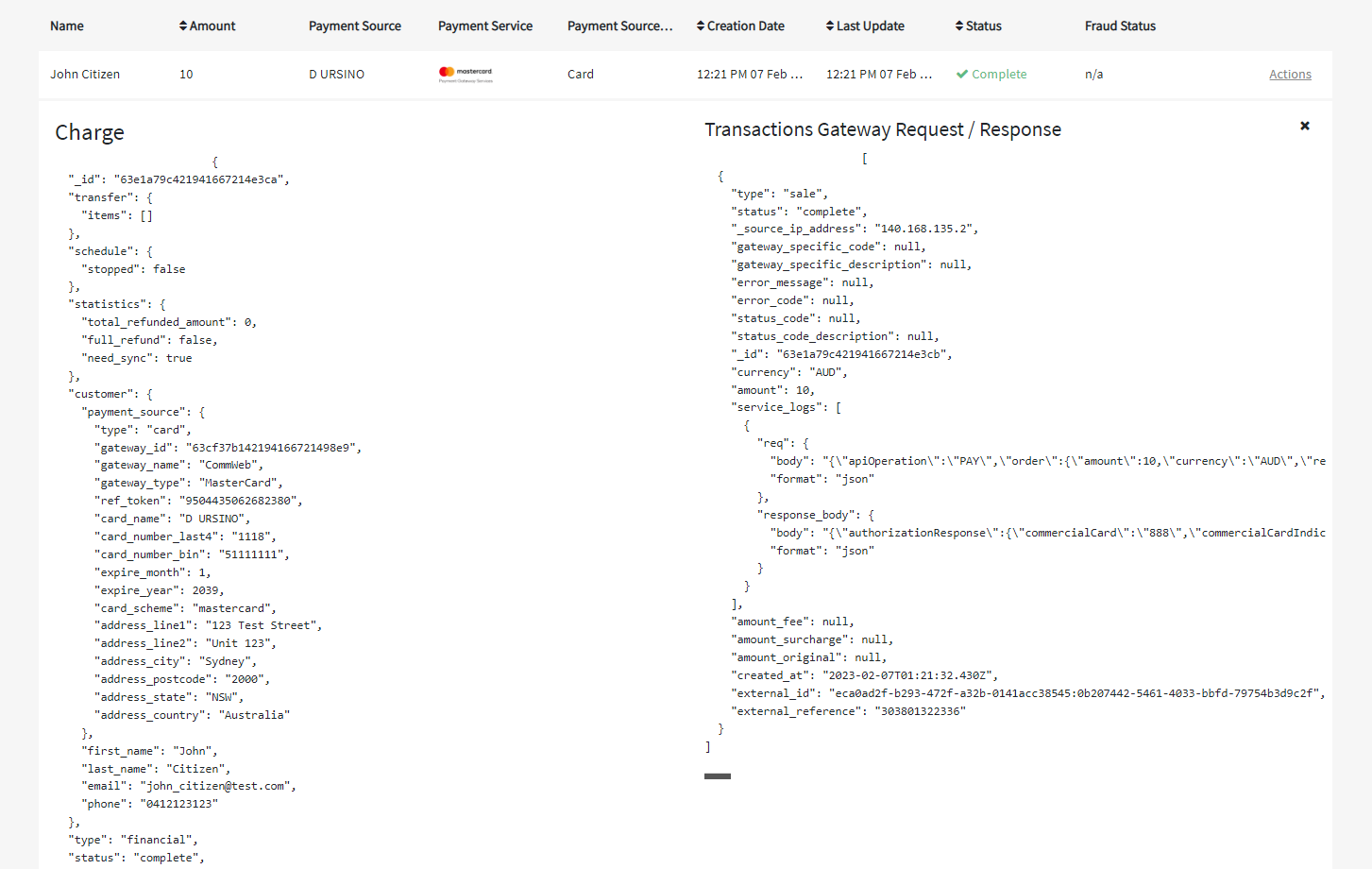
Additionally, you will see the charge appear in the PowerBoard Merchant Dashboard.

Updated 9 months ago