Card Payments
This document will guide you on how to correctly integrate Card payments via PowerBoard.
This document will guide you on how to correctly integrate card payments via PowerBoard.
This document will guide you on how to correctly integrate Card payments via PowerBoard.
Requirements
- 3DSecure enabled on your PowerBoard account. Please reach out to our team if you need help.
Before you begin
When sending requests to PowerBoard’s API, you must provide either a Public Key and/or Secret Key depending on your use case.
API keys are generated via PowerBoard’s Merchant Dashboard, in three easy steps:
- Login to the PowerBoard Merchant Dashboard.
- Click on the ‘My Company’ link and proceed to the ‘API and Settings’ heading.
- On screen, you’ll see both Public and Secret Key required to send requests to PowerBoard’s API.
3D Secure and Content-security Policy
3D Secure 2.0 uses an iFrame implementation that requires the use of the ACS URL from the issuing bank. As the list of all possible URLs is constantly changing and varying amongst issuers there isn't a strict CSP directive that can handle this across 3DSecure for each card issuer.
If you are utilising 3d Secure within your PowerBoard integration, we recommend you utilise
frame-src *as the directive within your Content-Security Policy to whitelist all possible 3D Secure URLs.You can find further information regarding our Content-Security Policy guidelines here
3-Domain Secure™ (3DS) is a security protocol that adds an additional layer of security to online purchases by requiring cardholders to authenticate themselves with the card issuer when making payments. It helps to prevent unauthorised online transactions, reducing the risk of fraud, and can protect you, the merchant, from chargebacks if the transaction is authenticated successfully. When a cardholder makes an online purchase, the issuer uses its Access Control Server (ACS) to validate the cardholder's identity.
3DS is the latest version of the security protocol, designed to enhance security in online purchases while providing frictionless checkouts to payers who are considered low risk by the ACS. The ACS determines the risk using information provided by the merchant, browser fingerprinting, and previous interactions with the payer. The ACS subjects the payer to a challenge (for example, entering a PIN) only where additional verification is required to authenticate the payer, thereby providing increased conversion rates.
Commercial and Corporate Cards
When considering the use of 3D secure, it’s important to carefully review your customer demographic and business requirements. While 3D Secure offers an additional layer of security for online transactions, corporate and commercial debit/credit cards may experience issues during authentication, particularly for high value transactions. This is typically due to a misconfiguration on corporate and commercial cards from the card issuer.
Before implementing 3DS, please ensure you assess your customer’s requirements regarding the use of these cards as they may experience issues and potential friction during the checkout process.
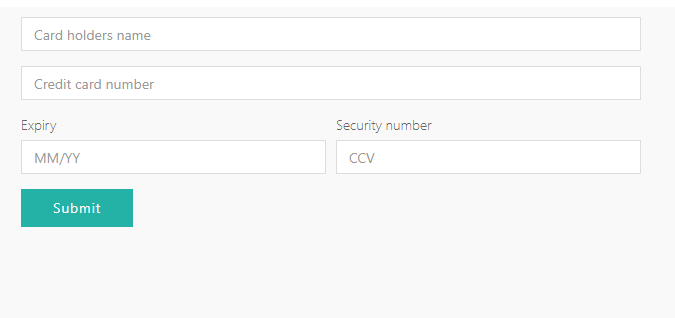
You should begin by including PowerBoard's Hosted JavaScript library in your page and creating a container for the PowerBoard widget
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
</script>
<div id="widget"></div>
Initialise the PowerBoard Widget by calling the .load method and the widget's environment to 'preproduction_cba'.
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.setEnv("preproduction_cba");
widget.load();
</script>
<div id="widget"></div>

You can use pre-defined methods and parameters to allow you to customise the fields and set styles of the widget. Additionally, you are able to monitor real-time customer interactions through the use of the widget's event call-backs.
See below methods and their definitions:
| Method | Description |
|---|---|
| .onFinishInsert | After the 'finish' event of the widget, the 'payment_source' object will be inserted into the input (selector). |
| .setEnv | Method to change PowerBoard environments. |
| .useAutoResize | Method to resize the iFrame according to content height |
| .setTexts | Allows you to set custom texts inside the widget. |
| setFormElements | Allows you to set additional mandatory fields within the widget |
| .setStyles | Allows you to set custom styling for the widget. |
| .on | Event listener for the widget, valid events include: - afterLoad - submit - finish - validationError - systemError - metaChange - resize |
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
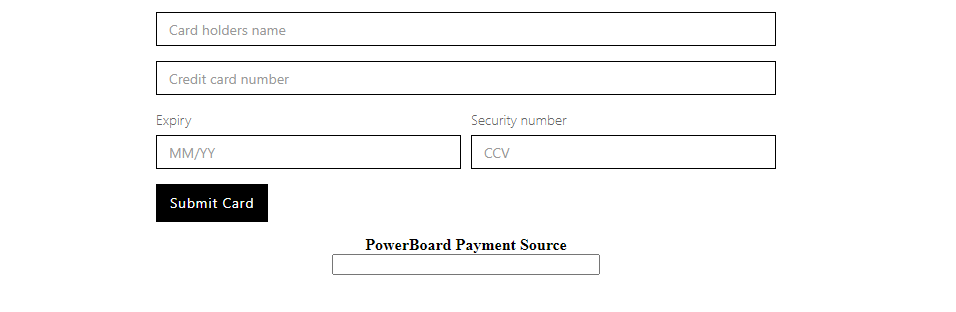
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);})
</script>
<div id="widget"></div>
Our Widget is extensively customisable
Please refer to Widget Customisation guide to learn more about it.
This example shows how you can use PowerBoard's pre-defined methods to customise your widget.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PowerBoard Widget Example - Card Payments</title>
<style>
iframe {
border: 0;
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<!-- Container for PowerBoard Widget -->
<div id="widget"></div>
<!-- Payment Source Textbox -->
<center>
<label for="payment_source"><b>PowerBoard Payment Source</b></label>
</center>
<center>
<input type="text" size="33" id="payment_source" name="payment_source">
</center>
<script
src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);});
</script>
</body>
</html>

After submission of card details, the widget will return a "finish" event containing the below parameters within the object:
{
"event": "finish",
"purpose": "payment_source",
"message_source": "widget.paydock",
"ref_id": "",
"widget_id": "012aa127-6b01-2e9e-f3c8-8d54e54c3ece",
"payment_source": "251985e6-a368-4168-8e1a-bfb30c3e4bab"
}
Use the payment_source returned from the Widget in your session vault API request, see below example:
| API Endpoint | https://api.preproduction.powerboard.commbank.com.au/v1/vault/payment_sources |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/json - Type will always be application/json. |
| Request Parameters | token - string - payment source string returned from the widget following the "finish" event. Example: "paymentsource": "c2a69078-110c-4081-a927-167d9d1b2f04". vault_type - _string - Indicates type of token to create. Example: “type:” “session” |
Once you have submitted your API charge request, PowerBoard will respond accordingly with a 201 Created. The response should be stored against your database or relevant payments ecosystem.
{
"token": "c2a69078-110c-4081-a927-167d9d1b2f04",
"vault_type": "session"
}
{
"status": 201,
"error": null,
"resource": {
"type": "payment_source",
"data": {
"vault_type": "session",
"type": "card",
"_source_ip_address": "54.86.50.139",
"expire_month": 1,
"expire_year": 2023,
"card_name": "John Citizen",
"card_number_last4": "4242",
"card_number_bin": "42424242",
"card_scheme": "visa",
"ref_token": "cus_hyyau7dpojJttR",
"status": "active",
"created_at": "2021-08-05T07:04:25.974Z",
"company_id": "5d305bfbfac31b4448c738d7",
"vault_token": "c90dbe45-7a23-4f26-9192-336a01e58e59",
"updated_at": "2021-08-05T07:05:56.035Z"
}
}
}
You can now use the 3DS endpoint to initialise a 3d Secure pre-authorisation using the session vault you generated in the previous step. This will return a 3DS token that is required to render the 3DS iFrame to the customer.
The Session Vault Token serves a singular purpose—to safeguard your payment data during its transient existence. Unlike its enduring counterparts, the Session Vault Token boasts a fleeting lifespan of a mere 15 minutes or until its initial usage.
15-Minute Validity: Comparable to a self-destructing message, this token remains accessible for only a brief duration.
Expiration upon First Usage: As soon as it fulfills its role in a payment request, it self-erases, ensuring the utmost security in your transactions.
Ensures Compliance: The ability to transmit the "StoredOnFile: NOT_STORED" message to the gateway allows you to uphold data security standards.
Temporary Secure Storage: Card details are entrusted to Paydock's secure storage, with automatic deletion following 15 minutes or a financial authorization.
Flexibility for Merchants: Facilitating a range of functions, including 3DS verifications, fraud checks, and financial authorizations, without necessitating the prolonged retention of cardholder's sensitive information.
| API Endpoint | <https://api.preproduction.powerboard.commbank.com.au/v1/charges/3ds> |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/json - Type will always be application/json. |
| Request Parameters | amount - string - Total amount for the transaction. currency - string. Always set to 'AUD'. customer.first_name - string - First Name of customer customer.last_name - string - Last Name of customer customer.phone - string - Phone number of customer customer.email - string - Email Address of customer customer.payment_source.vault_token - string - Token containing stored customer card information customer.payment_source.gateway_id - string - Unique identifier for Payment gateway service in PowerBoard _3ds.browser_details.name - string - The name of the customer's browser. _3ds.browser_details.java_enabled - string - Indicates whether the customer has Java enabled on their browser. _3ds.browser_details.language - string - the language in the customers browser, i.e. 'en-us' _3ds.browser_details.screen_height - string - The screen height of the customer's browser _3ds.browser_details.screen_width - string - The screen width of the customer's browser. _3ds.browser_details.time_zone - string - This is the timezone-offset in minutes between UTC and the local time of the customer's browser. _3ds.browser_details.color_depth - string - This is the bit depth of the colour palette for displaying images, in bits per pixel. Available values: 1, 4, 8, 15, 16, 24, 32, 48 |
Once you have submitted your API charge request, PowerBoard will respond accordingly with a 201 Created. The response should be stored against your database or relevant payments ecosystem. The resource._3ds.token will need to be captured and used in the Canvas object of the widget to render the canvas.
{
"amount": "100",
"currency": "AUD",
"customer": {
"first_name": "Test ",
"last_name": "User",
"phone": "+61111111111",
"email": "[email protected]",
"payment_source": {
"vault_token": "SESSION_VAULT_TOKEN",
"gateway_id": "GATEWAY_ID"
}
},
"_3ds": {
"browser_details": {
"name": "CHROME",
"java_enabled": "true",
"language": "en-US",
"screen_height": "640",
"screen_width": "480",
"time_zone": "273",
"color_depth": "24"
}
}
}
{
"status": 201,
"error": null,
"resource": {
"type": "charge",
"data": {
"transfer": {
"items": []
},
"schedule": {
"stopped": false
},
"statistics": {
"total_refunded_amount": 0,
"full_refund": false,
"need_sync": true
},
"customer": {
"customer": {
"first_name": "Test",
"last_name": "User",
"email": "[email protected]",
"phone": "+61111111111",
"payment_source": {
"card_number_last4": "0008",
"card_number_bin": "51234500",
"card_scheme": "mastercard",
"expire_month": 1,
"expire_year": 2039,
"gateway_id": "GATEWAY_ID",
"gateway_type": "MasterCard",
"gateway_name": "MasterCard",
"type": "card",
"vault_token": "VAULT_TOKEN",
"card_number_hash_uuid": "a82b8a86-3d9f-43d5-8034-8f62f678cea6",
"items": [],
"card_funding_method": "CREDIT",
"card_issuer": "FISERV SOLUTIONS, LLC",
}
},
"_3ds": {
"id": "e139a49a-0858-4af8-a6ae-d4f94c2c992c",
"token": "eyJjb250ZW50IjoiPGRpdiBpZD1cInRocmVlZHNDaGFsbGVuZ2VSZWRpcmVjdFwiIHhtbG5zPVwiaHR0cDovL3d3dy53My5vcmcvMTk5OS9odG1sXCIgc3R5bGU9XCIgaGVpZ2h0OiAxMDB2aFwiPiA8Zm9ybSBpZCA9XCJ0aHJlZWRzQ2hhbGxlbmdlUmVkaXJlY3RGb3JtXCIgbWV0aG9kPVwiUE9TVFwiIGFjdGlvbj1cImh0dHBzOi8vbXRmLmdhdGV3YXkubWFzdGVyY2FyZC5jb20vYWNzL21hc3RlcmNhcmQvdjIvcHJvbXB0XCIgdGFyZ2V0PVwiY2hhbGxlbmdlRnJhbWVcIj4gPGlucHV0IHR5cGU9XCJoaWRkZW5cIiBuYW1lPVwiY3JlcVwiIHZhbHVlPVwiZXlKMGFISmxaVVJUVTJWeWRtVnlWSEpoYm5OSlJDSTZJakl4TW1JNU1ERTFMV1V3Tm1VdE5EQTRPUzA0WkRBNExXVmpNMk0wTnpGa1pXTTVZeUo5XCIgLz4gPC9mb3JtPiA8aWZyYW1lIGlkPVwiY2hhbGxlbmdlRnJhbWVcIiBuYW1lPVwiY2hhbGxlbmdlRnJhbWVcIiB3aWR0aD1cIjEwMCVcIiBoZWlnaHQ9XCIxMDAlXCIgPjwvaWZyYW1lPiA8c2NyaXB0IGlkPVwiYXV0aGVudGljYXRlLXBheWVyLXNjcmlwdFwiPiB2YXIgZT1kb2N1bWVudC5nZXRFbGVtZW50QnlJZChcInRocmVlZHNDaGFsbGVuZ2VSZWRpcmVjdEZvcm1cIik7IGlmIChlKSB7IGUuc3VibWl0KCk7IGlmIChlLnBhcmVudE5vZGUgIT09IG51bGwpIHsgZS5wYXJlbnROb2RlLnJlbW92ZUNoaWxkKGUpOyB9IH0gPC9zY3JpcHQ+IDwvZGl2PiIsImZvcm1hdCI6Imh0bWwiLCJjaGFyZ2VfM2RzX2lkIjoiZTEzOWE0OWEtMDg1OC00YWY4LWE2YWUtZDRmOTRjMmM5OTJjIn0="
},
"logs_migrated": false,
"status": "pre_authentication_pending",
"type": "financial",
"capture": true,
"authorization": false,
"archived": false,
"one_off": true,
"_source_ip_address": "10.0.0.0",
"_id": "65b993ce02f40c0ef72d4e54",
"amount": 100,
"currency": "AUD",
"company_id": "649a6edfb848941bea648bd6",
"items": [],
"transactions": [
{
"_3ds": {
"gateway_status": "AUTHENTICATION_PENDING",
"challenge": true
},
"_id": "65b993ce02f40c0ef72d4e57",
"status": "complete",
"type": "3ds",
"amount": 100,
"currency": "AUD",
"service_logs": [],
"created_at": "2024-01-31T00:26:54.836Z",
"updated_at": "2024-01-31T00:26:57.340Z",
"amount_fee": null,
"processed_at": "2024-01-31T00:26:57.340Z",
"authorization_code": "821802"
}
],
"created_at": "2024-01-31T00:26:54.806Z",
"updated_at": "2024-01-31T00:26:57.360Z",
"amount_surcharge": null,
"amount_original": null,
"__v": 1,
"external_id": "13ba6ca9-bb2d-430c-b27a-111407e1c44a:6344246d-cd3f-461e-9c16-934524d22ccf"
}
}
}
Using the 3DS Token captured from the previous step, initialise and render the 3DS canvas to the customer.
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var canvas = new cba.Canvas3ds('#widget-3dsecure', resource._3ds.token);
canvas.load();
</script>
This will render a 3DS canvas using the tokenised card details from the customer.
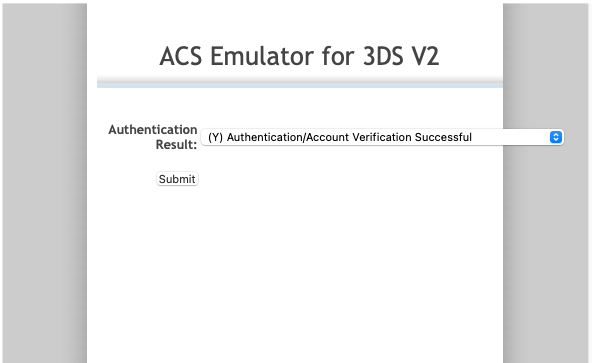
When performing test transactions in PowerBoard’s test environment, it is expected to encounter ‘ACS Emulator for 3DS V2’. This emulator will not appear in Production.

PowerBoard's API will also provide a 'data.status' field within /charges/3ds response, see below workflows accordingly:
IMPORTANT
The below is only based on suggestions and should be relayed accordingly to your relevant business stakeholders.
| Status Name | Summary | Suggested Workflow |
|---|---|---|
| authenticated | 3D-Secure authentication was successful, token id generated and passed back to your application | Proceed with ingesting the token id and process transaction accordingly. |
| not_authenticated | 3D-Secure authentication was rejected and/or declined. | Do not proceed with the transaction. |
| authentication_not_supported | 3D-Secure authentication is not supported by customer’s card issuing bank. Customer's card is not enrolled in 3D-Secure. | As per your business requirements. This transaction will NOT carry 3DSecure benefits as per EMV 3DS - CommBank. |
| pre_authentication_pending | 3D-Secure authentication has not been completed and in a pending state. | Retry 3D Secure authentication, if still pending, route to authentication_not_supported workflow. |
PowerBoard allows for event handling through the Client-SDK, see below event types, examples and recommendations.
| Event Name | Description | Example | Example Event Data |
|---|---|---|---|
| chargeAuthSuccess | 3DSecure Authentication was successful. | canvas.on("chargeAuthSuccess", function(data) { console.log(data); }); | { "event": "chargeAuthSuccess", "purpose": "secure3d", "message_source": "widget.paydock", "ref_id": "", "widget_id": "f0676880-130a-49ca-8109-0ebbdf944f90", "charge_3ds_id": "f0676880-130a-49ca-8109-0ebbdf944f90", "status": "authenticated" } |
| chargeAuthReject | 3DSecure Authentication was not successful. | canvas.on("chargeAuthReject", function(data) { console.log(data); }); | { "event": "chargeAuthReject", "purpose": "secure3d", "message_source": "widget.paydock", "ref_id": "", "widget_id": "d88db3dd-8c9b-43e6-a6e6-79ff7e8196d6", "charge_3ds_id": "d88db3dd-8c9b-43e6-a6e6-79ff7e8196d6", "status": "not_authenticated" } |
Use the charge_3ds_id returned from the chargeAuthSuccess event in your API Charge request.
Go to the charge endpoint page.
| API Endpoint | https://api.preproduction.powerboard.commbank.com.au/v1/charges |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/json - Type will always be application/json. |
| Request Parameters | amount - string - Total amount for the transaction. currency - string - Always set to 'AUD'. reference - string - Reference for the transaction. This reference may assist to identify the transaction in your back-end systems. For example, a purchase order number or invoice number. _3ds.id - string - charge_3ds_id returned in the chargeAuthSuccess event from PowerBoard's Widget. Example: "_3ds.id": "d88db3dd-8c9b-43se6-a6e6-79ff7e8196d6" |
Charge with 3D-Secure Authentication
{
"amount": "100.00",
"currency": "AUD",
"_3ds": {
"id": "d88db3dd-8c9b-43e6-a6e6-79ff7e8196d6"
}
}
{
"status": 201,
"error": null,
"resource": {
"type": "charge",
"data": {
"_id": "5ee0fa666c43c31b799780f6",
"created_at": "2020-06-10T15:21:10.210Z",
"updated_at": "2020-06-10T15:26:05.696Z",
"company_id": "580f17b15cc3e4e3199ef9a6",
"amount": 100,
"currency": "AUD",
"__v": 1,
"external_id": "37b1ebc6-a746-4b5e-b55a-b352026e3cf3:b33d49ec-1689-478b-9bb3-90168cbcb003",
"_3ds": {
"token": "NUXCIWM6Ly9tdGYuZ2F0ZXdheS5tYXN0ZXJjYXJkLmNvbS9hY3MvTWFzdGVyY2FyZEFDUy9hNTc1YTI2My02ODdhLTQ1ZWDYwMVjdFRvM2RzMUZyYW1lXCI+IDCB0GVuXCIgbmFtZT1cIlBhUmVxXCIgdmFsdWU9XCJlQUZWVVZ0cndqQVlmUmY4RDZYc2RVMVNpVlA1akhnYks5U2hUaG5zTGFTZjcra3RuUExVODVKem5jN"
},
"transactions": [
{
"external_id": "37b1ebc6-a746-4b5e-b55a-b352026e3cf3:b33d49ec-1689-478b-9bb3-90168cbcb003",
"created_at": "2020-06-10T15:26:03.037Z",
"currency": "AUD",
"amount": 100,
"_id": "5ee0fb8b6c43c31b799780f7",
"error_code": null,
"error_message": null,
"gateway_specific_description": null,
"gateway_specific_code": null,
"_source_ip_address": "127.0.0.1",
"status": "complete",
"type": "sale",
"authorization_code": "821802"
}
],
"one_off": true,
"archived": false,
"customer": {
"payment_source": {
"ref_token": "9212140974255241",
"gateway_id": "5eda22bb37356514ddaabee7",
"gateway_type": "MasterCard",
"gateway_name": "MasterCard",
"card_number_last4": "5559",
"card_number_bin": "42424242",
"card_name": "John Citizen",
"expire_month": 9,
"expire_year": 2021,
"card_scheme": "mastercard",
"card_funding_method": "CREDIT",
"card_issuer": "FISERV SOLUTIONS, LLC",
}
},
"capture": true,
"status": "complete",
"items": [],
"transfer": {
"items": []
}
}
}
}
Once you have submitted your API Charge request, PowerBoard will respond accordingly with a 201 Created.
The response should be stored against your database or relevant payments ecosystem.
Learn how to refund transactions here
Updated 4 months ago