Card Payments (Non 3D Secure)
This document will guide you on how to correctly integrate card payments via PowerBoard.
This document will guide you on how to correctly integrate card payments via PowerBoard.
This document will guide you on how to correctly integrate card payments via PowerBoard.

Before you begin
When sending requests to PowerBoard’s API, you must provide either a Public Key and/or Secret Key depending on your use case.
API keys are generated via PowerBoard’s Merchant Dashboard, in three easy steps:
- Login to the PowerBoard Merchant Dashboard.
- Click on the ‘My Company’ link and proceed to the ‘API and Settings’ heading.
- On screen, you’ll see both Public and Secret Key required to send requests to PowerBoard’s API.
Your integration will utilise the following components:
No 3D Secure
The below integration guide does not include 3D secure. We highly recommend you integrate 3D secure into your PowerBoard integration to increase your Fraud protection and activate the Liability shift from your business to the card issuer.
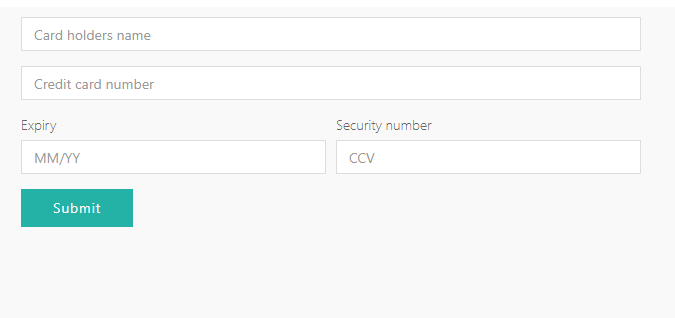
You should begin by including PowerBoard's Hosted JavaScript library in your page and creating a container for the PowerBoard widget
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
</script>
<div id="widget"></div>
Initialise the PowerBoard Widget by calling the .load method and the widget's environment to 'preproduction_cba'.
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.setEnv("preproduction_cba");
widget.load();
</script>
<div id="widget"></div>

You can use pre-defined methods and parameters to allow you to customise the fields and set styles of the widget. Additionally, you are able to monitor real-time customer interactions through the use of the widget's event call-backs.
See below methods and their definitions:
| Method | Description |
|---|---|
| .onFinishInsert | After the 'finish' event of the widget, the 'payment_source' object will be inserted into the input (selector). |
| .setEnv | Method to change PowerBoard environments. |
| .useAutoResize | Method to resize the iFrame according to content height |
| .setTexts | Allows you to set custom texts inside the widget. |
| setFormElements | Allows you to set additional mandatory fields within the widget |
| .setStyles | Allows you to set custom styling for the widget. |
| .on | Event listener for the widget, valid events include: - afterLoad - submit - finish - validationError - systemError - metaChange - resize |
<script src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);})
</script>
<div id="widget"></div>
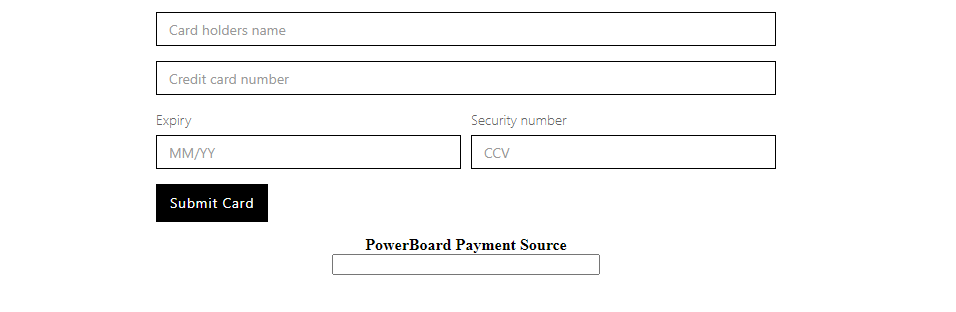
Our Widget is extensively customisable
Please refer to Widget Customisation guide to learn more about it.
This example shows how you can use PowerBoard's pre-defined methods to customise your widget.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PowerBoard Widget Example - Card Payments</title>
<style>
iframe {
border: 0;
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<!-- Container for PowerBoard Widget -->
<div id="widget"></div>
<!-- Payment Source Textbox -->
<center>
<label for="payment_source"><b>PowerBoard Payment Source</b></label>
</center>
<center>
<input type="text" size="33" id="payment_source" name="payment_source">
</center>
<script
src="https://widget.preproduction.powerboard.commbank.com.au/sdk/latest/widget.umd.min.js"></script>
<script>
var widget = new cba.HtmlWidget('#widget', 'YOUR_PUBLIC_KEY', 'not_configured', 'card', 'card_payment_source_with_cvv');
widget.onFinishInsert('input[name="payment_source"]', "payment_source");
widget.setEnv("preproduction_cba");
widget.useAutoResize();
widget.setFormElements([
{
field: 'card_ccv*'
}
]);
widget.setTexts({submit_button: "Submit Card"});
widget.setStyles({background_color: "#FFFFFF", border_color: "#000000", button_color: "#000000"});
widget.load();
widget.on("finish", function(data) {console.log("Widget Response", data);});
</script>
</body>
</html>

After submission of card details, the widget will return a "finish" event containing the below parameters within the object:
{
"event": "finish",
"purpose": "payment_source",
"message_source": "widget.paydock",
"ref_id": "",
"widget_id": "012aa127-6b01-2e9e-f3c8-8d54e54c3ece",
"payment_source": "251985e6-a368-4168-8e1a-bfb30c3e4bab"
}
Use the payment_source returned from the Widget in your session vault API request, see below example:
The Session Vault Token serves a singular purpose—to safeguard your payment data during its transient existence. Unlike its enduring counterparts, the Session Vault Token boasts a fleeting lifespan of a mere 15 minutes or until its initial usage.
15-Minute Validity: Comparable to a self-destructing message, this token remains accessible for only a brief duration.
Expiration upon First Usage: As soon as it fulfills its role in a payment request, it self-erases, ensuring the utmost security in your transactions.
Ensures Compliance: The ability to transmit the "StoredOnFile: NOT_STORED" message to the gateway allows you to uphold data security standards.
Temporary Secure Storage: Card details are entrusted to Paydock's secure storage, with automatic deletion following 15 minutes or a financial authorization.
Flexibility for Merchants: Facilitating a range of functions, including 3DS verifications, fraud checks, and financial authorizations, without necessitating the prolonged retention of cardholder's sensitive information.
| API Endpoint | https://api.preproduction.powerboard.commbank.com.au/v1/vault/payment_sources |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/json - Type will always be application/json. |
| Request Parameters | token - string - payment source string returned from the widget following the "finish" event. Example: "paymentsource": "c2a69078-110c-4081-a927-167d9d1b2f04". vault_type - _string - Indicates type of token to create. Example: “type:” “session” |
Once you have submitted your API charge request, PowerBoard will respond accordingly with a 201 Created. The response should be stored against your database or relevant payments ecosystem.
{
"token": "c2a69078-110c-4081-a927-167d9d1b2f04",
"vault_type": "session"
}
{
"status": 201,
"error": null,
"resource": {
"type": "payment_source",
"data": {
"vault_type": "session",
"type": "card",
"_source_ip_address": "54.86.50.139",
"expire_month": 1,
"expire_year": 2023,
"card_name": "John Citizen",
"card_number_last4": "4242",
"card_number_bin": "42424242",
"card_scheme": "visa",
"ref_token": "cus_hyyau7dpojJttR",
"status": "active",
"created_at": "2021-08-05T07:04:25.974Z",
"company_id": "5d305bfbfac31b4448c738d7",
"vault_token": "c90dbe45-7a23-4f26-9192-336a01e58e59",
"updated_at": "2021-08-05T07:05:56.035Z"
}
}
}
You can now utilise the returned vault_token to charge the customers card via the PowerBoard API. See below example request and response.
| API Endpoint | https://api.preproduction.powerboard.commbank.com.au/v1/charges |
|---|---|
| HTTP Method | POST |
| Headers | x-user-secret-key- POWERBOARD_SECRET_KEY - This is your PowerBoard API Secret Key. Content-Type - application/json - Type will always be application/json. |
| Request Parameters | amount - string - Total amount for the transaction. currency - string. Always set to 'AUD'. reference - string - Reference for the transaction. This reference may assist to identify the transaction in your back-end systems. For example, a purchase order number or invoice number. customer.first_name - _string - Customer first name. customer.last_name - _string - Customer last name. customer.phone - string - Customer phone number. customer.email - string - Customer email address. customer.payment_source.vault_token - string - Token containing stored customer card information customer.payment_source.gateway_id - string - Unique identifier for Payment Processor customer.payment_source.address_line1 - string - Customer address, line 1. customer.payment_source.address_line2 - string - Customer address, line 2. customer.payment_source.city - string - Customer city. customer.payment_source.state - string - Customer state. customer.payment_source.postcode - string - Customer postcode. customer.payment_source.country - string - Customer country. |
Sample API Request
{
"amount": "10.00",
"currency": "AUD",
"reference": "Invoice 123456789",
"customer": {
"first_name": "John",
"last_name": "Citizen",
"phone": "0412123123",
"email": "[email protected]",
"payment_source": {
"vault_token": "c90dbe45-7a23-4f26-9192-336a01e58e59",
"gateway_id": "5dde1f3799cfea21ed2fc942",
"address_line1": "123 Test Street",
"address_line2": "Unit 123",
"address_city": "Sydney",
"address_state": "NSW",
"address_postcode": "2000",
"address_country": "Australia"
}
}
}
{
"status": 201,
"error": null,
"resource": {
"type": "charge",
"data": {
"transfer": {
"items": []
},
"schedule": {
"stopped": false
},
"statistics": {
"total_refunded_amount": 0,
"full_refund": false,
"need_sync": true
},
"customer": {
"payment_source": {
"type": "card",
"gateway_id": "63cf37b142194166721498e9",
"gateway_name": "CommWeb",
"gateway_type": "MasterCard",
"ref_token": "9572979581301474",
"card_name": "John Citizen",
"card_number_last4": "1118",
"card_number_bin": "51111111",
"expire_month": 1,
"expire_year": 2039,
"card_scheme": "mastercard",
"address_line1": "123 Test Street",
"address_line2": "Unit 123",
"address_city": "Sydney",
"address_postcode": "2000",
"address_state": "NSW",
"address_country": "Australia",
"card_funding_method": "CREDIT",
"card_issuer": "FISERV SOLUTIONS, LLC"
},
"first_name": "John",
"last_name": "Citizen",
"email": "[email protected]",
"phone": "0412123123"
},
"type": "financial",
"status": "complete",
"capture": true,
"authorization": false,
"archived": false,
"one_off": true,
"_source_ip_address": "140.168.135.2",
"_id": "63e1b8b933020e1cd6305be7",
"amount": 10,
"currency": "AUD",
"reference": "Invoice 123456789",
"items": [],
"transactions": [
{
"type": "sale",
"status": "complete",
"_source_ip_address": "140.168.135.2",
"gateway_specific_code": null,
"gateway_specific_description": null,
"error_message": null,
"error_code": null,
"status_code": null,
"status_code_description": null,
"include_authorization": false,
"_id": "63e1b8b933020e1cd6305be8",
"currency": "AUD",
"amount": 10,
"amount_fee": null,
"amount_surcharge": null,
"amount_original": null,
"created_at": "2023-02-07T02:34:33.946Z",
"external_id": "371f6525-378f-46cf-ac2a-9a2ea11b698a:0fc1acae-7488-4882-996d-b2b50b41ba45",
"external_reference": "303802315018",
"authorization_code": "821802"
}
],
"company_id": "63cf32a154a870183bf2398a",
"amount_surcharge": null,
"amount_original": null,
"updated_at": "2023-02-07T02:34:35.138Z",
"created_at": "2023-02-07T02:34:33.947Z",
"__v": 0,
"external_id": "371f6525-378f-46cf-ac2a-9a2ea11b698a:0fc1acae-7488-4882-996d-b2b50b41ba45"
}
}
}
Updated 4 months ago